【完全無料】AIでWebサイト/ゲームを自動生成!ヴァイブコーディングAI「DeepSite」徹底解説
- プログラミング不要の未来がここに?話題のDeepSiteとは
- 1. そもそも「ヴァイブコーディング」とは? AIがコードを書く新時代
- 2. 話題の無料ツール「DeepSite」を徹底解剖!
- 3. DeepSiteで何ができる? 機能と特徴を深掘り
- 4. DeepSiteを使ってみよう! アクセス方法とプロンプトのコツ
- 5. DeepSiteはこんなことに使える! 具体的な活用事例
- 6. DeepSiteの限界と今後の課題
- 7. ヴァイブコーディングAIの市場と未来予測
- 8. DeepSiteを支えるコミュニティとオープンソースの力
- まとめ:DeepSiteでヴァイブコーディングの世界を体験しよう!
- 参考文献・リソース
プログラミング不要の未来がここに?話題のDeepSiteとは
「プログラミングの知識がないけど、自分のアイデアを形にしたい…」
「最新のAI技術を使って、効率的にWebサイトやゲームを作れないだろうか?」
このような思いを抱えている方に、画期的な技術が登場しました。それが、自然言語で指示するだけでAIがコードを生成する**「ヴァイブコーディング」です。
そして今、この技術を手軽に体験できる完全無料のAIツール「DeepSite」**が大きな注目を集めています。
この記事では、以下の点を網羅的に解説します。
-
ヴァイブコーディングの基本概念と従来の開発との違い
-
DeepSiteの驚くべき機能、技術的背景、使い方
-
DeepSiteで実際に作成可能なもの(具体的なWebサイト・ゲーム例)
-
DeepSiteの限界と今後の可能性、そしてヴァイブコーディング市場の未来
この記事を最後まで読めば、DeepSiteの全貌を把握し、あなたもAIによるソフトウェア開発の第一歩を踏み出せるはずです。さあ、コーディングの新しい時代を覗いてみましょう。

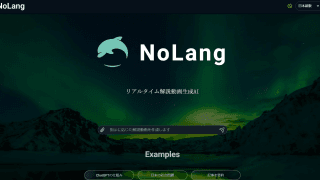
DeepSite
1. そもそも「ヴァイブコーディング」とは? AIがコードを書く新時代
ヴァイブコーディング(Vibe Coding)とは、AIに対して自然言語で「雰囲気(vibe)」や作りたいものの意図を伝えるだけで、AIが自動的にコードを生成する革新的なプログラミング手法を指します。人間が一行ずつコードを打ち込むのではなく、AIとの対話を通じてソフトウェアを形にしていく、まさに次世代の開発スタイルと言えるでしょう。
従来の開発手法との決定的な違い
これまでのWeb開発、例えばWebサイト制作を思い浮かべてください。
HTMLで骨組みを作り、CSSでデザインを整え、JavaScriptで動きを加える…といった具合に、複数のプログラミング言語に関する専門知識と、地道なコーディング作業が不可欠でした。
一方、ヴァイブコーディングはこのプロセスを根本から覆します。「サイバーパンク風のクールなランディングページを制作して」「レトロなドット絵のブロック崩しゲームが欲しい」といった抽象的な指示からでも、AIが具体的なコードを生成してくれるのです。
| 比較項目 | 従来の開発手法 | ヴァイブコーディング |
| 必要なスキル | プログラミング言語知識 (HTML, CSS, JS等) | 自然言語での指示能力、アイデア具体化力 |
| 開発プロセス | 設計 → 手作業コーディング → デバッグ | 指示 → AI生成 → 確認・微調整 |
| 開発スピード | 時間と工数を要する | アイデア次第で数分~数時間で形になる可能性 |
| プログラミング知識 | 必須 | 原則不要(修正にはあると有利) |
| 初期のハードル | 高い | 非常に低い |
ヴァイブコーディングが生まれた背景
「ヴァイブコーディング」という言葉は、元テスラAI責任者でありOpenAIの共同創設者でもあるAndrej Karpathy氏によって広められました。
大規模言語モデル(LLM)が驚異的な進化を遂げたことで、自然言語による指示を高精度に理解し、コードを生成する能力が飛躍的に向上。これがヴァイブコーディング実現の技術的基盤となり、2023年頃から急速に注目を集めるようになりました。
2. 話題の無料ツール「DeepSite」を徹底解剖!
数あるAIコード生成ツールの中でも、ひときわ異彩を放つのが**「DeepSite」**です。
DeepSiteは、自然言語(現在、英語と中国語に対応)で指示するだけで、Webサイトやブラウザ上で動作するゲームなどをリアルタイムに生成できる、完全無料かつオープンソースのヴァイブコーディングAIツールです。
特別なソフトウェアのインストールは一切不要。Webブラウザからアクセスするだけで、誰でもすぐに利用を開始できます。

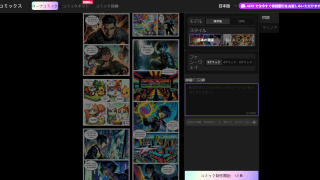
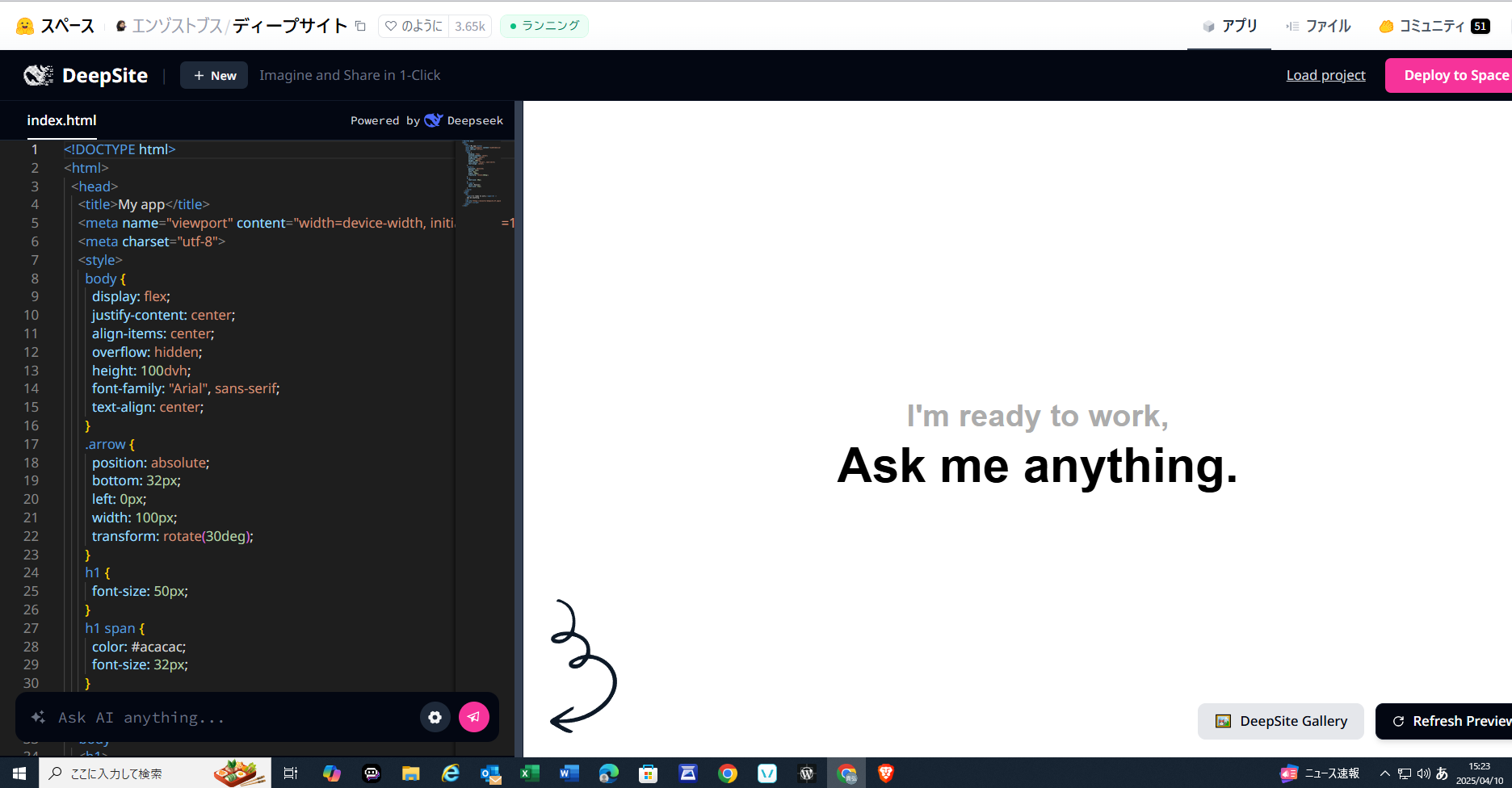
▲DeepSiteのユーザーインターフェース:左側のパネルに指示を入力すると、右側のプレビューパネルに結果が即座に表示される。生成されたコードも確認可能。
開発元とリリース情報
DeepSiteは、AIモデルやデータセットの共有プラットフォームとして著名なHugging Faceのユーザーである「enzostvs」氏によって開発されました。
その登場は、Hugging Faceの共同創設者Thomas Wolf氏によってX(旧Twitter)上で紹介され、開発者コミュニティを中心に瞬く間に話題となりました。
リリースされたのは2025年4月初旬頃と比較的新しいツールです。
AIによるノーコード/ローコード開発への期待の高まりと、後述する高性能なAIモデル「DeepSeek V3-0324」の登場が、DeepSite誕生の追い風になったと考えられます。
DeepSiteを支える技術:DeepSeek V3-0324モデル
DeepSiteの驚異的な能力を支えているのは、**「DeepSeek V3-0324」**という先進的なAIモデルです。
このモデルが、ユーザーから入力された自然言語の指示を解析し、それをHTML、CSS、JavaScriptといったWeb標準技術のコードにリアルタイムで変換しています。
DeepSiteのアーキテクチャはシンプルかつ効率的です。
-
ユーザーインターフェース(フロントエンド): ユーザーが指示を入力し、結果を視覚的に確認するためのWebページ。
-
AIエンジン(バックエンド): Hugging Face Spaces上で動作するDeepSeek V3-0324モデルが、コード生成の中核を担う。
-
リアルタイム描画: 生成されたコードは即座にプレビューパネルのブラウザ環境で実行され、結果が表示される。
この一連のプロセスがクラウド上で完結しているため、ユーザーは自身のPCスペックを気にすることなく、高度なAIの恩恵を受けられます。
DeepSiteならではの強み
-
圧倒的な手軽さ: ブラウザアクセスのみ、インストール不要、完全無料。
-
リアルタイム性: 指示の変更が即座にプレビューに反映され、トライ&エラーが容易。
-
高品質なフロントエンド生成: 特にUIデザインやゲームのビジュアル面で、魅力的なアウトプットが期待できる。
-
即時実行可能なコード: 生成コードは多くの場合、そのまま、あるいはわずかな修正で利用可能。
-
オープンソース: 技術的な透明性が高く、コミュニティによる貢献も期待できる。
-
英語・中国語対応: グローバルな利用が可能。
3. DeepSiteで何ができる? 機能と特徴を深掘り
DeepSiteを活用することで、これまで専門家でなければ難しかったことが、驚くほど簡単になります。
-
テキスト指示からのWebサイト/ゲーム生成: アイデアを言葉で伝えるだけで、AIが形にしてくれます。
-
リアルタイムコード生成・表示: AIがどのようなコード(HTML, CSS, JS)を生成したのかを直接確認でき、必要に応じて編集も可能です。
-
即時プレビュー: 作成物がリアルタイムで表示されるため、デザインや挙動を確認しながら開発を進められます。
-
ブラウザ完結: 必要なのはWebブラウザとインターネット接続、そして無料のHugging Faceアカウントだけです。
シンプルで直感的なユーザーインターフェース
DeepSiteの操作画面は極めてシンプルに設計されています。
画面左側のテキストエリアに、作成したいものの説明や指示を入力します。
すると、画面右側のプレビューエリアに、AIが生成したWebサイトやゲームがリアルタイムで表示されます。
生成結果がイメージと異なる場合は、左側の指示テキストを修正して再度実行すればOK。
AIは即座に新しい指示に基づいてコードを再生成し、プレビューを更新します。
この**「指示 → 即時確認 → 修正」という高速なイテレーション(繰り返し)**こそ、DeepSiteの最大の魅力の一つと言えるでしょう。
生成される成果物の品質は?
DeepSiteは、特にWebページの見た目(UI/UX)や、ブラウザゲームのフロントエンド部分において、高い品質の成果物を生成する能力を有します。
コーディング未経験者であっても、洗練されたデザインのプロトタイプや、アイデアを具現化した簡単なゲームを短時間で作り出すことが可能です。
ただし、万能というわけではありません。DeepSiteの公式ギャラリー (DeepSite Gallery) にある作例を見ると、一部には「見た目は良いが、機能面で作り込みが甘い」と感じられるものもあります。複雑なインタラクションや、細部にまでこだわった完成度を求める場合、AIが生成したコードをベースに、人間による追加のコーディングや調整が必要になる点は認識しておくべきです。
4. DeepSiteを使ってみよう! アクセス方法とプロンプトのコツ
DeepSiteを実際に試すのは非常に簡単です。以下のステップに従ってください。
アクセス方法
-
DeepSite公式サイトにアクセス:
https://huggingface.co/spaces/enzostvs/deepsite
上記のURLをWebブラウザで開きます。 -
(任意) Hugging Faceアカウントでログイン:
必須ではありませんが、利用状況によってはログインを求められる場合があります。アカウントは無料で作成できます。 -
利用開始:
DeepSiteのインターフェースが表示されたら準備完了。左側のパネルに指示を入力してみましょう!
プロンプト(指示文)の書き方と具体例
DeepSiteから望む結果を引き出すためには、具体的かつ明確な指示を英語(または中国語)で記述することが重要です。
「良い感じのサイト」のような曖昧な指示ではなく、どのような要素を含み、どのようなスタイルにしたいのかを具体的に伝えましょう。
以下に、様々な目的別のプロンプト例を挙げます。これらをコピー&ペーストして試したり、自分なりにアレンジしたりしてみてください。
【ゲーム開発の例】
-
サイバーパンク風 Flappy Bird:
Build a Cyberpunk style Flappy Bird game with neon graphics and sound effects. Use obstacle pipes that move. Track the score. -
効果音付き Pong ゲーム:
Make a pong game with a cyber theme. Include explosions visual effect when the ball hits the paddle. Implement score tracking for two players. -
シンプルなブロック崩し:
Create a simple breakout game (arkanoid style) with multiple rows of bricks, a paddle, and a ball. The ball should bounce off walls and the paddle. Bricks disappear when hit.
【Webサイト構築の例】
-
SaaS製品ランディングページ (ダークテーマ):
Build a dark themed landing page for a productivity SaaS product. Include a hero section with a headline and call-to-action button, a features section with icons, a pricing table with three tiers, and a simple contact form (name, email, message). -
写真家ポートフォリオサイト:
Create a portfolio website for a photographer. It should have a main gallery page displaying thumbnails, an about section with a photo and text, and a contact page with a form. Use a clean and minimalist design. -
カフェのWebサイト (日本語指示の例 – DeepSiteは現在英語/中国語対応):
(DeepSiteは現在日本語に非対応ですが、将来的な期待を込めて例示)(If DeepSite supported Japanese) カフェのウェブサイトを作成。メニュー紹介(写真付き)、店舗アクセス(地図埋め込み)、営業時間、お知らせセクションを含む。温かみのあるデザインで。
【Webアプリケーション開発の例】
-
シンプルな時間追跡アプリ:
Create a web app to track time spent on different tasks. It needs an input field to name a task, a start/stop timer button for each task, and a display showing the elapsed time. Store task data locally. -
ヴィンテージ風フォトブースアプリ:
Create a vintage style photo booth app. Allow users to capture an image using their webcam. Provide options for applying simple filters (like sepia, black & white) and adding vintage frame effects. Include a button to download the final image.
(動画で使い方を学ぶ)
実際の操作感や、より高度なプロンプトのヒントについては、以下のYouTubeチュートリアルなども参考になります。
-
Vibe Code in Your Browser with DeepSite + DeepSeek V3 (100% Free) – YouTube (例: Prompt Engineeringチャンネル)
利用する上での注意点
DeepSiteは非常に強力ですが、利用にあたっては以下の点を理解しておきましょう。
-
生成コードは生のHTML/CSS/JS: React、Vue、Angularといったモダンなフロントエンドフレームワークを使用したコードは生成されません。基本的なWeb技術に基づいたコードが出力されます。
-
複雑なプロジェクトには限界: バックエンドとの連携、データベース操作、認証機能など、サーバーサイドの処理を含む複雑なアプリケーション開発には現時点では対応していません。あくまでクライアントサイド(ブラウザ側)のコード生成に特化しています。
-
プロンプトエンジニアリングが鍵: 指示の質が結果を大きく左右します。望む結果を得るためには、明確で具体的な指示を与える試行錯誤が必要です。
-
完璧ではない生成コード: AIが生成したコードが常に最適とは限りません。細かなデザイン調整やバグ修正、機能追加のためには、HTML/CSS/JavaScriptの知識があると、より柔軟に対応できます。
5. DeepSiteはこんなことに使える! 具体的な活用事例
DeepSiteの用途はアイデア次第で無限に広がりますが、ここでは特に有効と考えられる活用シーンをいくつか紹介します。
① 簡単なブラウザゲーム開発
プログラミング経験がなくても、面白いゲームのアイデアがあれば、DeepSiteで素早くプロトタイプを作成できます。
-
ブロック崩し: 数分で基本的なゲームロジックと見た目を生成可能。
-
スネークゲーム: 古典的なアーケードゲームも手軽に再現。
-
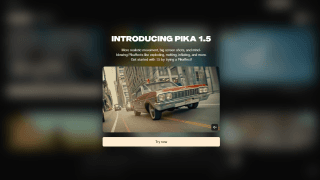
Pongゲーム: 対戦パドルゲームを、好みのテーマ(例:サイバーパンク)で作成。
-
Flappy Birdクローン: 人気ゲームの仕組みを模倣し、オリジナルのデザインを加える。

▲DeepSiteで生成されたサイバーパンク風Pongゲームの実行例
これらの例のように、アイデアを素早く視覚化し、ゲームの面白さを検証するためのツールとして非常に有効です。
② Webサイトの高速プロトタイピング
Webサイトのデザイン案やレイアウト構成を、コーディングの手間なく迅速に形にできます。
-
企業のランディングページ: 新製品やサービスの紹介ページのデザイン案を複数パターン作成し、比較検討。
-
個人のポートフォリオサイト: 自身の作品を掲載するサイトの構成やデザインを、実際に表示させながら検討。
-
イベント告知サイト: 短期間で必要な告知ページのモックアップを作成。
-
アイデアの視覚化: 頭の中にあるWebサイトのイメージを、関係者と共有可能な具体的な形にする。
③ その他のユニークな用途
ゲームや一般的なWebサイト以外にも、様々な簡易ツールやユーティリティの開発に応用できます。
-
時間追跡ツール: 個人の作業時間を記録・管理するシンプルなWebアプリ。
-
簡易画像加工ツール: フィルター適用やフレーム追加ができるフォトブース風アプリ。
-
データ可視化: 特定のデータを入力するとグラフやチャートで表示する簡易ダッシュボード。
-
教育・デモンストレーション用ツール: 特定の概念や操作をインタラクティブに示すための教材。
6. DeepSiteの限界と今後の課題
DeepSiteは非常に有望なツールですが、現状ではいくつかの限界点も存在します。また、今後の発展に向けて解決すべき課題もあります。
現状の主な限界点
-
生のHTML/CSS/JSへの限定:
ReactやVue.jsといったモダンなJavaScriptフレームワークは利用できません。これにより、コンポーネントベースの効率的な開発や、複雑な状態管理を持つシングルページアプリケーション(SPA)の構築は困難です。 -
複雑なロジックやバックエンド連携の非対応:
サーバーサイドでのデータ処理、データベースとの連携、ユーザー認証といった、Webアプリケーションに不可欠な機能の実装はできません。あくまでクライアントサイド(ブラウザ側)のコード生成に特化しています。 -
生成コードの品質と保守性:
AIが生成するコードは、時に冗長であったり、必ずしも最適な構造でなかったりする場合があります。大規模なプロジェクトや長期的なメンテナンスを考慮すると、人間によるリファクタリングや品質向上が必要になる場面が出てくるでしょう。 -
細部の調整の難しさ:
デザインのピクセル単位での微調整や、特定のインタラクションの挙動変更など、細部にこだわったカスタマイズは、プロンプトだけで行うのが難しい場合があります。
今後の改善への期待
DeepSiteおよびヴァイブコーディング技術全体として、以下のような進化が期待されています。
-
モダンフレームワークへの対応: React、Vue、Svelteなどの人気フレームワークのコード生成サポート。
-
バックエンド機能の限定的なサポート: FirebaseのようなBaaS(Backend as a Service)との連携や、簡単なAPI生成機能。
-
デザインツールの統合: Figmaなどのデザインツールから直接コードを生成する機能。
-
コード品質とテスト容易性の向上: より保守性が高く、テストしやすいコードの生成。
-
多言語対応の拡充: 日本語を含む、より多くの自然言語への対応。
-
より高度な対話能力: 曖昧な指示に対する質問や提案など、AIとのより洗練されたコミュニケーション。
競合ツールとの比較
AIを活用したコーディング支援ツールは、DeepSite以外にも多数存在します。
それぞれ特徴が異なるため、目的に応じて使い分けることが有効です。
| ツール名 | 主な特徴 | 強み | 弱み/注意点 |
| DeepSite | ブラウザ完結、無料、リアルタイムプレビュー | 手軽さ、無料、高速プロトタイピング | 生HTML/CSS/JS限定、複雑な開発に不向き |
| GitHub Copilot | IDE統合型 (VSCode等)、コード補完・生成 | 開発フローへの統合、多言語対応、高精度 | 有料、ローカル開発環境が必要 |
| Replit AI | クラウドIDE + AI機能、ペアプログラミング | 環境構築不要、コラボレーション容易 | 無料プランに制限あり、やや複雑 |
| Cursor | AI特化型コードエディタ、GPT-4ベース | 高度なコード理解・編集・デバッグ支援 | インストール必要、一部有料、比較的新しい |
| v0.dev (by Vercel) | React + Tailwind CSS UI生成特化 | 高品質なUIコンポーネント生成 | React/Tailwind限定、招待制の場合あり |
DeepSiteの立ち位置: 上記の中でも、DeepSiteは**「最も手軽にヴァイブコーディングを体験できる無料ツール」**としての地位を確立しています。
複雑な設定やインストールなしに、ブラウザを開いてすぐにアイデアを試し始められる点は、他のツールにはない大きな魅力です。
プログラミング初心者や、ちょっとしたアイデアを素早く形にしたい場合に最適と言えるでしょう。
7. ヴァイブコーディングAIの市場と未来予測
ヴァイブコーディングを支えるAIコード生成技術は、ソフトウェア開発業界に革命をもたらしつつあります。その市場は急速な成長を見せています。
市場規模と成長予測
-
調査会社GIIによると、AIコードツール市場は2024年の251億米ドルから、年平均成長率16.86%で成長し、2030年には645億米ドルに達すると予測されています。(出典: GII)
-
また、Market Research Futureのレポートでは、コーディングに特化した生成AI市場は、2024年から2032年にかけて**年平均成長率32.25%**という驚異的なペースで成長し、2032年までに265億米ドル規模に達すると予測されています。(出典: Market Research Future)
これらのデータは、AIによる開発支援が単なるトレンドではなく、未来のソフトウェア開発の標準になっていく可能性を示唆しています。
業界の最新動向
-
大手テック企業の注力: Microsoft (GitHub Copilot), Google (Gemini Code Assist), Amazon (CodeWhisperer), OpenAI (Codex API) など、主要なテクノロジー企業がAIコーディングツールの開発・提供にしのぎを削っています。
-
オープンソースモデルの台頭: DeepSeekのような高性能なオープンソースLLMの登場が、DeepSiteのような革新的なアプリケーション開発を可能にし、技術の民主化を促進しています。
-
開発プロセスの変革: AIが単純なコーディング作業を肩代わりすることで、開発者は要件定義、アーキテクチャ設計、AIへの指示(プロンプトエンジニアリング)、そして生成されたコードのレビューといった、より創造的で高度なタスクに集中できるようになりつつあります。
-
専門ツールの多様化: UI生成に特化したv0.dev、テストコード生成を支援するツールなど、特定の開発フェーズやタスクに特化したAIツールも登場しています。
ヴァイブコーディングがもたらす未来
ヴァイブコーディングやAIコード生成技術は、ソフトウェア開発の未来を以下のように変えていくと考えられます。
-
生産性の飛躍的向上: Nazologyの記事では、将来的には新規開発の**20~50%**がヴァイブコーディングで行われる可能性があると指摘されています。(出典: Nazology) これにより、「10人で100人規模の開発」といった、従来では考えられなかったレベルの生産性向上が実現するかもしれません。
-
開発者の役割の変化: コーダー(コードを書く人)から、AIを使いこなすアーキテクトやデザイナー、プロンプトエンジニアへと、開発者に求められるスキルセットが変化していくでしょう。問題解決能力やコミュニケーション能力、そしてAIとの協働能力がより重要になります。
-
「人間らしさ」の価値向上: AIがコードを書くことが当たり前になる時代では、ユーザーの感情に訴えかけるデザイン、共感を呼ぶストーリーテリング、独自のアイデアや創造性といった、人間ならではの感性や能力が、ソフトウェアやサービスの差別化において決定的な要素となります。
-
ローコード/ノーコードとの融合: ヴァイブコーディングは、既存のローコード/ノーコードプラットフォームと融合し、さらに直感的でパワフルな開発ツールへと進化していく可能性があります。
8. DeepSiteを支えるコミュニティとオープンソースの力
DeepSiteの魅力は、その機能性だけでなく、オープンソースプロジェクトとしてコミュニティと共に発展していく可能性にもあります。
オープンソースとしての公開
DeepSiteは、その基盤となる技術やソースコードがHugging Face上でオープンソースとして公開されています。
これは、誰でも自由にツールを利用できるだけでなく、その仕組みを理解したり、改善提案や開発に直接貢献したりできることを意味します。
-
DeepSiteリポジトリ (Hugging Face): https://huggingface.co/spaces/enzostvs/deepsite (Files and versions タブ等でコードを確認可能)
活発なコミュニティ活動(期待される姿)
現時点でのコミュニティ規模はまだ発展途上かもしれませんが、オープンソースプロジェクトとして、以下のような活動が期待されます。
-
Hugging Face ディスカッション: DeepSiteのページにあるディスカッションフォーラムで、ユーザー同士が使い方、バグ報告、機能要望などを共有。
-
DeepSite Gallery: ユーザーがDeepSiteで作成したWebサイトやゲームを共有する場 (DeepSite Gallery)。他のユーザーの創造的な使い方から学ぶことができます。
-
SNSでの情報交換: X (旧Twitter) などでハッシュタグ「#DeepSite」を使って作品や知見を共有し、フィードバックを得る。
-
改善への貢献: 技術力のあるユーザーが、バグ修正や新機能の追加といった形でプロジェクトに貢献する。
今後の開発とコミュニティへの期待
DeepSiteの公式なロードマップは明確にされていませんが、オープンソースであることの強みを活かし、コミュニティからのフィードバックを取り入れながら進化していくことが期待されます。
-
ユーザー主導の機能改善: 多くのユーザーからの要望が高い機能(例:日本語対応、フレームワーク対応)が、コミュニティの力によって実装される可能性。
-
多様な利用事例の発見: コミュニティメンバーが、開発者も想定していなかったようなユニークな使い方を発見し、共有する。
-
継続的なメンテナンス: コミュニティによってバグ修正やセキュリティアップデートが継続的に行われ、ツールの信頼性が維持される。
DeepSiteに興味を持った方は、ぜひコミュニティに参加し、その発展を見守り、あるいは貢献してみてはいかがでしょうか。
まとめ:DeepSiteでヴァイブコーディングの世界を体験しよう!
本記事では、自然言語でAIに指示するだけでWebサイトやゲームを生成できる、無料のヴァイブコーディングAIツール「DeepSite」について、その基本から応用、未来までを包括的に解説しました。
DeepSiteの核心的価値:
-
プログラミング不要: アイデアを言葉にするだけで形になる手軽さ。
-
完全無料&ブラウザ完結: 誰でも、今すぐ、リスクなく試せる。
-
リアルタイムフィードバック: 高速な試行錯誤でアイデアを洗練。
-
高品質なフロントエンド生成: 見た目の良いプロトタイプを迅速に作成。
-
オープンソース: 透明性とコミュニティによる発展の可能性。
確かに、DeepSiteには現時点での限界(モダンフレームワーク非対応、複雑な処理への対応など)も存在します。しかし、アイデアの初期検証、簡単なツールの作成、そして何よりも「AIと共に創る」という新しい開発スタイルを体験するための入り口として、これほど適したツールは他にないでしょう。
ヴァイブコーディングは、私たちの創造性を解き放ち、ソフトウェア開発の風景を一変させる可能性を秘めています。
DeepSiteは、その未来を垣間見せてくれる、エキサイティングなツールです。
あなたもDeepSiteで、未来の開発を体験してみませんか?
-
今すぐDeepSiteを試してみる:
➡️ DeepSite公式サイトへアクセス -
他のユーザーが作ったものを見る:
👀 DeepSite Galleryをチェック
参考文献・リソース
-
DeepSite公式ページ: https://huggingface.co/spaces/enzostvs/deepsite
-
DeepSiteギャラリー: https://huggingface.co/spaces/victor/deepsite-gallery
-
DeepSeek AI公式サイト: https://deepseek.ai/
-
参考記事:
-
Techno Edge: 完全無料のヴァイブコーディングAI「DeepSite」誕生、テキスト指示だけでウェブサイトやゲームをリアルタイム生成
-
note.com (atsu_ ইয়াসুহিরো): 無料サービス「DeepSite」テキスト入力だけでウェブサイト&ゲームが作れる!コードがリアルタイムで書かれていく様子が面白い
-
note.com (ふかぼり): Deepsiteを試してみた – Hugging FaceのAIエージェントの実力とは?(他のAIツールとの比較あり)
-
Apidog Blog: Deepsite: the Cusror within Browser? (Using Deepseek V3)
-
-
参考動画:
-
YouTube (Prompt Engineering): Vibe Code in Your Browser with DeepSite + DeepSeek V3 (100% Free)
-
YouTube (しまぶーのIT大学): 【これからのコーディング】バイブコーディングとは何かを解説します【Vibe Coding】
-
-
市場データ引用元: